- Autor Jason Gerald [email protected].
- Public 2023-12-16 11:32.
- Ostatnio zmodyfikowany 2025-01-23 12:42.
Możliwość linków do pobierania plików na stronach osobistych jest pragnieniem wielu osób, a aby to zrobić, można to zrobić na kilka sposobów. Witryny oferujące narzędzia do tworzenia witryn, takie jak GoDaddy, WordPress i Weebly, często oferują funkcję przesyłania plików wraz z budowaniem linków. Kiedy budujesz swoją witrynę od podstaw, linki do pobierania mogą być generowane za pomocą prostego kodu HTML dla plików hostowanych na serwerze.
Krok
Metoda 1 z 5: Używanie HTML

Krok 1. Utwórz stronę HTML, jeśli jeszcze jej nie masz
Dodasz łącze pobierania do strony internetowej HTML. Jeśli nie masz jeszcze witryny, możesz utworzyć podstawową stronę HTML, aby przetestować łącza pobierania. Zobacz Jak utworzyć prostą stronę internetową za pomocą HTML, aby uzyskać więcej informacji.

Krok 2. Otwórz folder na serwerze dla swoich stron i plików
Najłatwiejszym sposobem łączenia plików jest umieszczenie ich w tym samym folderze, co plik strony HTML. Użyj panelu sterowania menedżera plików lub przeglądarki plików w programie FTP, aby przejść do folderu zawierającego plik HTML, do którego chcesz utworzyć łącze.
- Twój klient FTP powinien być już skonfigurowany do łączenia się z serwerem WWW, ponieważ wcześniej Twoja witryna została na niego przesłana. Jeśli nie, przeczytaj artykuł Jak korzystać z FTP, aby uzyskać dalsze instrukcje.
- Jeśli serwer WWW posiada panel sterowania online, możesz uzyskać dostęp do plików serwera bezpośrednio przez interfejs menedżera WWW. Będziesz mieć do niego dostęp po zalogowaniu się do serwisu jako administrator. W panelu sterowania wybierz opcję „Menedżer plików”.
- Jeśli tworzysz witrynę internetową za pomocą narzędzia do tworzenia witryn, takiego jak WordPress, Weebly lub Wix, zapoznaj się z instrukcjami dla poszczególnych platform dla poniższych metod.

Krok 3. Prześlij plik, do którego chcesz utworzyć łącze
Możesz przesłać prawie każdy typ pliku, od plików PDF do plików ZIP. Pamiętaj, że niektóre serwery mają limit rozmiaru pliku, który można przesłać, a duże pliki mogą szybko pochłonąć przepustowość. Przeglądarki mogą blokować pobieranie przez odwiedzających potencjalnie niebezpiecznych plików, takich jak pliki EXE lub DLL.
- Aby przesłać plik za pomocą programu FTP, przeciągnij plik do folderu w oknie FTP, do którego chcesz go przesłać. Przesyłanie rozpocznie się natychmiast, a prędkość jest zwykle wolniejsza niż pobieranie. Dlatego być może trzeba będzie trochę poczekać.
- Jeśli korzystasz z panelu sterowania wirtualnego menedżera plików, kliknij przycisk "Prześlij" w górnej części okna. Znajdź plik, który chcesz przesłać z komputera. Przesyłanie dużych plików może zająć dużo czasu.

Krok 4. Przejdź do strony, na której chcesz wstawić swój link do edytora kodu
Po przesłaniu pliku musisz dodać link do edytora kodu na swojej stronie internetowej. Otwórz plik HTML, w którym wstawiono ten link. Jeśli korzystasz z FTP, kliknij prawym przyciskiem myszy plik HTML na serwerze i użyj opcji „ Otwórz za pomocą”, aby otworzyć go w edytorze kodu lub tekstu.

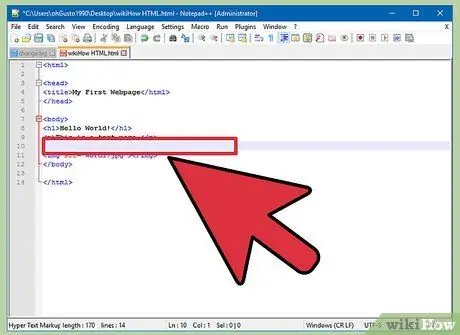
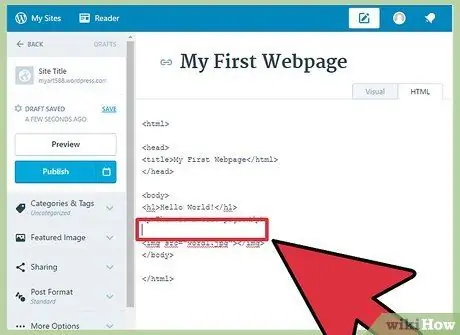
Krok 5. Znajdź lokalizację, w której chcesz umieścić link na swojej stronie
Umieść kursor w miejscu w kodzie, w którym chcesz wstawić link do pobierania. Lokalizacja może znajdować się na dole akapitu, na dole strony lub w dowolnym innym miejscu.

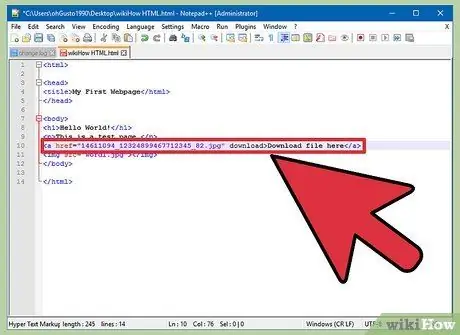
Krok 6. Dodaj kod linku
Wstaw następujący kod HTML5 do linku pobierania. Dzięki temu użytkownicy mogą pobrać go bezpośrednio po kliknięciu linku. Dopóki pobrany plik znajduje się w tym samym folderze co plik HTML, wystarczy użyć jego nazwy i rozszerzenia. Jeśli pliki znajdują się w innym folderze, musisz uwzględnić strukturę folderów.
tekst linku tekst linku
Atrybut pobierania nie działa w Safari, Internet Explorerze ani Operze Mini. Użytkownicy korzystający z tych przeglądarek otworzą plik na nowej stronie i zapiszą go ręcznie

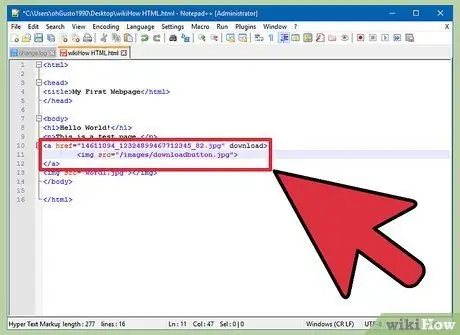
Krok 7. Utwórz przycisk pobierania zamiast linku
Możesz użyć obrazu zamiast tekstu, aby utworzyć łącze pobierania. Ten przycisk pobierania powinien już znajdować się na Twoim serwerze internetowym.

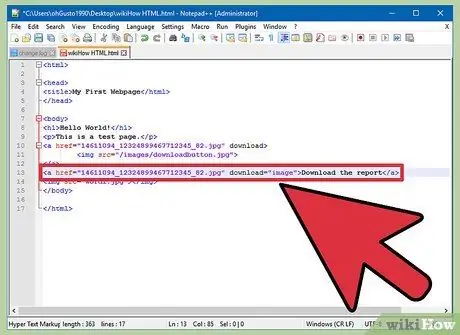
Krok 8. Zmień nazwę pobranego pliku
Jeśli ustawisz atrybut pobierania, możesz zmienić nazwę pliku, gdy użytkownik go pobierze. W ten sposób użytkownicy mogą łatwiej odróżnić pliki pobrane z Twojej witryny.
Pobierz raport

Krok 9. Zapisz zmiany w pliku HTML
Gdy będziesz zadowolony z kodu, zapisz zmiany w pliku HTML i w razie potrzeby prześlij ponownie. Nowy przycisk będzie można zobaczyć na żywo na stronie.
Metoda 2 z 5: Korzystanie z WordPress

Krok 1. Otwórz swoją witrynę za pomocą edytora witryn WordPress
Jeśli używasz WordPressa do zarządzania i publikowania swojej witryny, istnieje wbudowane narzędzie, za pomocą którego możesz dodawać linki do pobierania do swoich stron. Zaloguj się do pulpitu Wordpress za pomocą konta administratora.

Krok 2. Umieść kursor w miejscu, w którym pojawi się link
Możesz umieścić go w środku akapitu lub utworzyć nowy wiersz dla łącza.

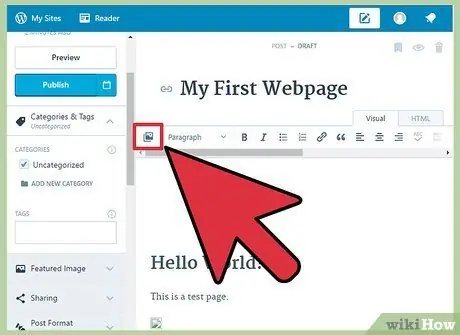
Krok 3. Kliknij przycisk „Dodaj multimedia”
Ten przycisk znajduje się nad narzędziem do publikowania u góry strony

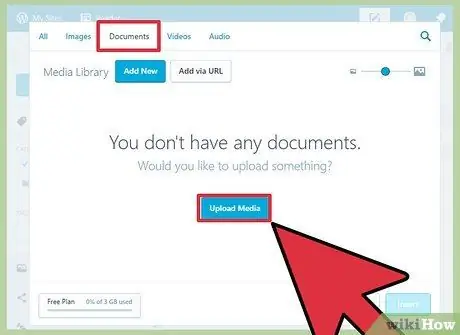
Krok 4. Kliknij etykietę „Prześlij pliki” i przeciągnij pliki do okna
Możesz przesyłać różne typy plików, ale WordPress ogranicza ich rozmiar w zależności od typu posiadanego konta.
Przesyłanie plików może zająć trochę czasu, ponieważ większość połączeń przesyłania jest wolniejsza niż pobieranie

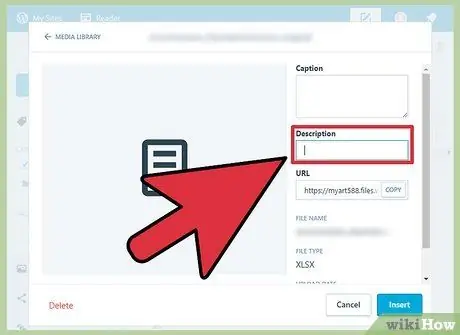
Krok 5. Dodaj opis pliku
Możesz wprowadzić opis pod plikiem w oknie Dodaj multimedia. Będzie to tekst, który pojawi się jako link do pobrania

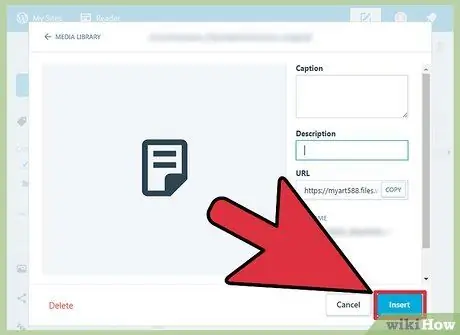
Krok 6. Kliknij przycisk „Wstaw do postu/strony”
W ten sposób link do pobrania zostanie wstawiony w lokalizacji kursora. Należy pamiętać, że ta metoda będzie prowadzić do strony załącznika, a nie do oryginalnego pliku. Jest to ograniczenie oprogramowania WordPress.
Metoda 3 z 5: Korzystanie z Weebly

Krok 1. Otwórz stronę w edytorze Weebly
Zaloguj się do witryny Weebly i otwórz swoją stronę internetową za pomocą edytora Weebly.

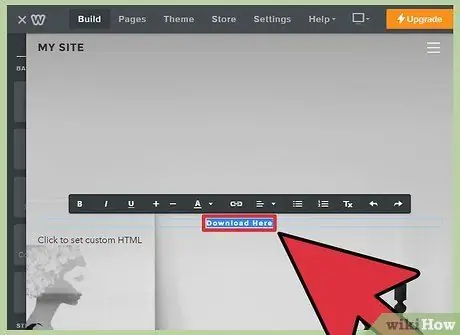
Krok 2. Wybierz tekst lub obiekt, który chcesz zamienić w łącze
Możesz podświetlić tekst w polu tekstowym lub wybrać obraz na stronie, aby przekonwertować go na łącze pobierania pliku.

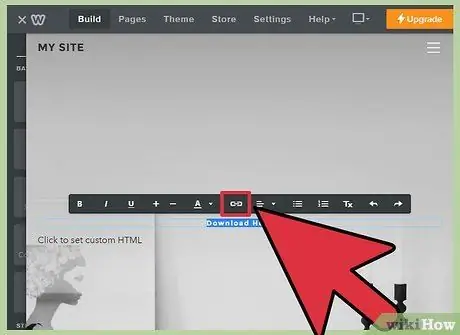
Krok 3. Kliknij przycisk „Link”
Po zaznaczeniu tekstu kliknij ikonę w kształcie łańcucha, która znajduje się w górnej części edytora tekstu. Po wybraniu obrazu kliknij „Link” w panelu sterowania obrazem.

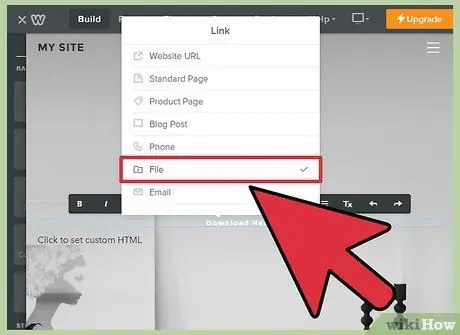
Krok 4. Wybierz „Plik” i kliknij „prześlij plik”, aby otworzyć przeglądarkę plików

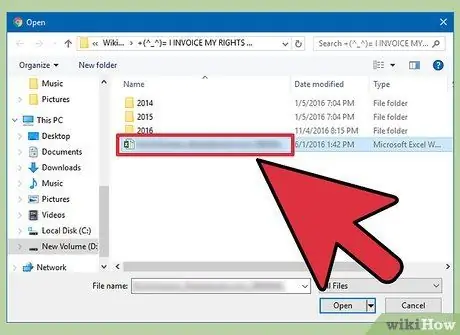
Krok 5. Wybierz plik, który chcesz pobrać
Po wybraniu plik rozpocznie się przesyłanie.
Maksymalny dozwolony rozmiar podstawowego przesyłania przez użytkownika to 5 MB. Użytkownicy Premium mogą przesyłać pliki o maksymalnym rozmiarze 100 MB

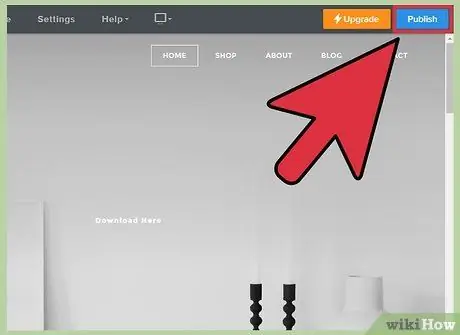
Krok 6. Opublikuj witrynę, aby zobaczyć nowe linki
Po przesłaniu pliku link będzie gotowy do użycia. Kliknij przycisk Opublikuj, aby zastosować zmiany w swojej witrynie. Odwiedzający mogą teraz kliknąć i pobrać plik.
Metoda 4 z 5: Korzystanie z Wix

Krok 1. Otwórz witrynę w edytorze Wix
Jeśli używasz Wix do tworzenia i zarządzania swoją witryną, przejdź do witryny Wix i załaduj swoją stronę internetową w edytorze witryny.

Krok 2. Wybierz tekst lub obraz, którego chcesz użyć jako łącza
Możesz tworzyć linki z tekstu lub obrazów na swojej stronie.

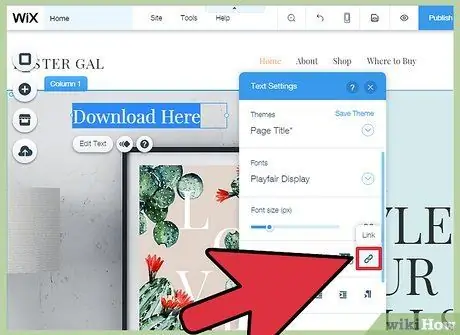
Krok 3. Zmień swój wybór w link
Proces konwersji tekstu różni się od obrazów:
- Tekst - kliknij przycisk Link w oknie Ustawienia tekstu. Ten przycisk wygląda jak łańcuch i otwiera menu linków.
- Obraz - wybierz opcję „Otwarte łącze” z menu „Po kliknięciu obrazu” w oknie Ustawienia obrazu. Kliknij „ Dodaj łącze” w sekcji „ Do czego służy łącze?”, aby otworzyć menu linków.

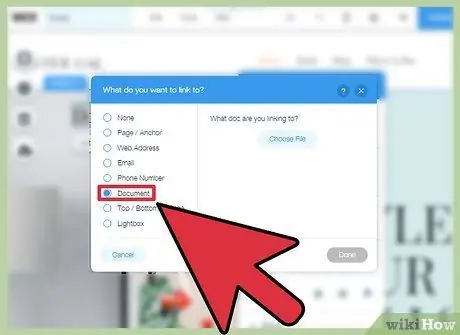
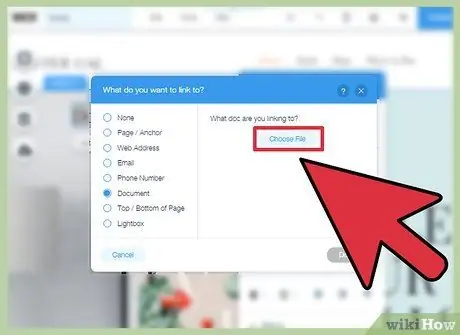
Krok 4. Wybierz „Dokument” z listy opcji linków
W ten sposób możesz przesyłać różne pliki dokumentów.

Krok 5. Kliknij przycisk „Wybierz plik”
Otworzy się program do przesyłania plików.

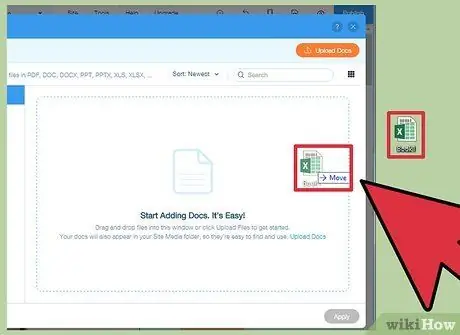
Krok 6. Przeciągnij plik, który chcesz przesłać do okna
Możesz przesyłać tylko pliki DOC, PDF, PPT, XLS i ODT (i ich podformaty). Oznacza to, że możesz przesyłać tylko pliki dokumentów. Rozmiar pliku jest ograniczony do maksymalnie 15 MB.

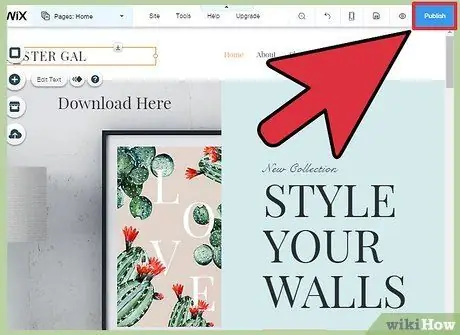
Krok 7. Opublikuj swoją witrynę
Po przesłaniu pliku Twój link jest gotowy do użycia. Kliknij przycisk „Opublikuj” w prawym górnym rogu, aby zapisać zmiany i opublikować je na stronie.
Metoda 5 z 5: Korzystanie z GoDaddy

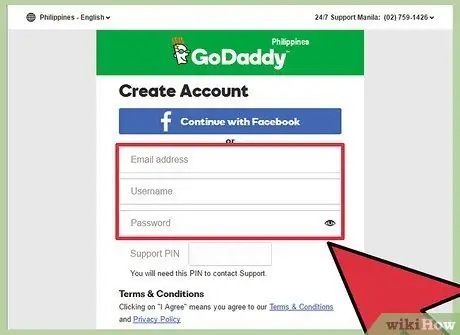
Krok 1. Otwórz swoją witrynę w edytorze GoDaddy
Jeśli korzystasz z narzędzia do tworzenia witryn GoDaddy, przejdź do witryny GoDaddy i otwórz witrynę za pomocą edytora.

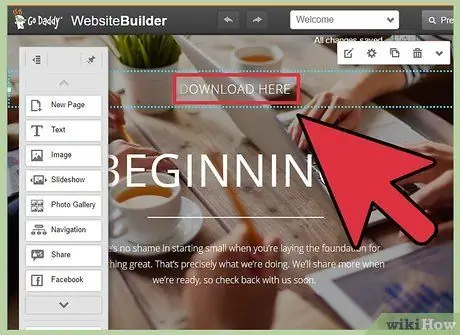
Krok 2. Wybierz obiekt lub tekst, który chcesz połączyć
Możesz przekształcić dowolny obiekt w łącze, a także tekst z pola tekstowego. Jeśli chcesz utworzyć przycisk pobierania, kliknij opcję „ Przycisk” w menu po lewej stronie.

Krok 3. Utwórz łącze z wybranego obiektu lub tekstu
Po wybraniu obiektu kliknij przycisk Ustawienia, aby otworzyć menu. Jeśli zaznaczysz tekst, kliknij przycisk „Link” w narzędziu do formatowania tekstu, który wygląda jak łańcuch.

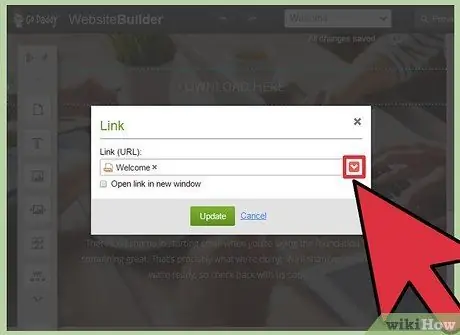
Krok 4. Kliknij czerwoną strzałkę pod „Link (URL)” i wybierz „Prześlij
" W ten sposób możesz wybrać pliki, które chcesz przesłać do swojej witryny.

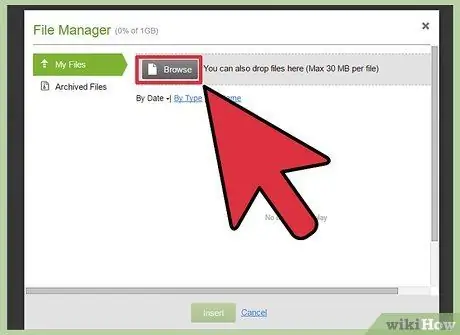
Krok 5. Kliknij przycisk „Przeglądaj” i zlokalizuj plik, który chcesz przesłać
Maksymalny rozmiar pliku, który można przesłać, to 30 MB. Nie możesz przesyłać plików HTML, PHP, EXE, DLL i niektórych innych typów potencjalnie niebezpiecznych plików.

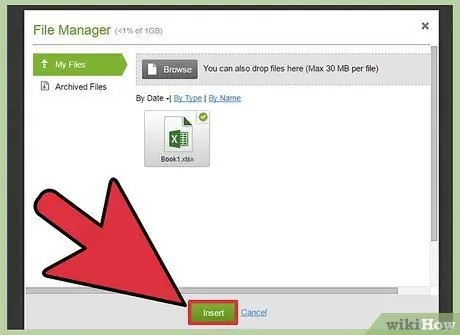
Krok 6. Kliknij „Wstaw” po zakończeniu przesyłania pliku
Po zakończeniu przesyłania w oknie obok pliku pojawi się znacznik wyboru.

Krok 7. Kliknij „Zapisz”, aby utworzyć łącze
W ten sposób plik zostanie zastosowany do utworzonego obiektu lub łącza.

Krok 8. Kliknij „Opublikuj”, aby zapisać zmiany w witrynie
W ten sposób pojawi się nowy link, a odwiedzający będą mogli pobrać połączony plik.






