- Autor Jason Gerald [email protected].
- Public 2023-12-16 11:32.
- Ostatnio zmodyfikowany 2025-01-23 12:43.
Masz dość standardowych projektów wizytówek? W tym artykule dowiesz się, jak używać prostych sztuczek programu Photoshop do tworzenia własnych kreatywnych, przyciągających wzrok, niestandardowych wizytówek.
Krok

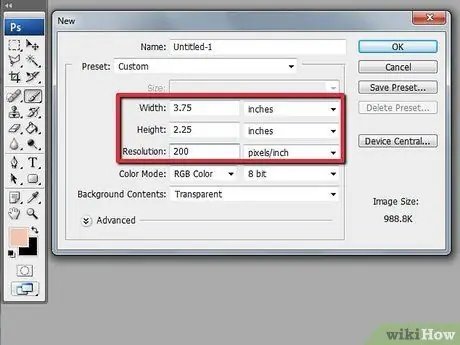
Krok 1. Wykonaj projekt z odpowiednią specyfikacją
Otwórz nowy obraz w Photoshopie i ustaw go na 9,5 cm długości i 6 cm szerokości. Ustaw rozdzielczość na 200 pikseli lub więcej. Ostateczny rozmiar Twojej wizytówki to 9 x 5,5 cm, ale zwyczajowo dodaje się obramowanie o szerokości 0,5 cm (obszar cięcia). Dlatego rozmiar Twojego Nowego Obrazu jest nieco większy niż ostateczny rozmiar wizytówki. Wycięty obszar zapewni, że kolorowy wzór będzie wyglądał nienaruszony aż do krawędzi podczas cięcia karty i że nie pozostaną żadne linie ani białe plamy.

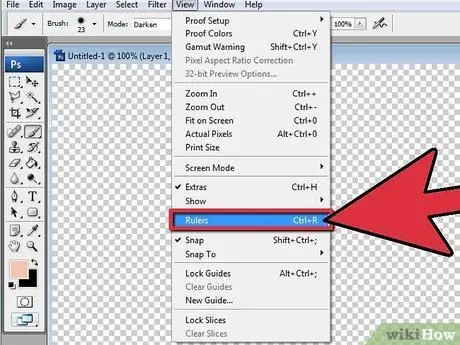
Krok 2. Narysuj linie prowadzące dla obszarów cięcia i obszarów bezpiecznych
Aktywuj Linijki (Widok > Linijki) i kliknij prawym przyciskiem myszy Linijkę, aby ustawić jednostkę na cm. Kliknij górną linijkę, a następnie przeciągnij kursor w dół, aby utworzyć dwie poziome linie prowadzące, jedną na 0,3 cm, a drugą na 5,4 cm. Wykonaj również dwie pionowe linie na 0,3 cm i 9, 2 cm. Te linie będą później wyznaczać granicę Twojej wizytówki. Możesz także utworzyć bezpieczną linię pomocniczą między dwiema wcześniej utworzonymi liniami, aby upewnić się, że tekst lub projekt nie rozciąga się zbyt daleko do krawędzi.

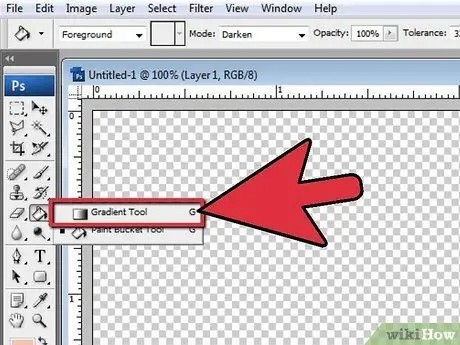
Krok 3. Utwórz tło dla wizytówki na nowej warstwie
Wybierz narzędzie Gradient i kliknij podgląd w lewym górnym rogu, aby zmienić kolor. Użyj jasnego lub ciemnego koloru, aby tekst lub obraz wyróżniały się nad tłem. Za pomocą narzędzia Gradient narysuj linie na obrazie, aby uzyskać stopniowe przejścia między kolorami. Alternatywnie możesz narysować krótsze linie, aby uzyskać bardziej drastyczne przejście.

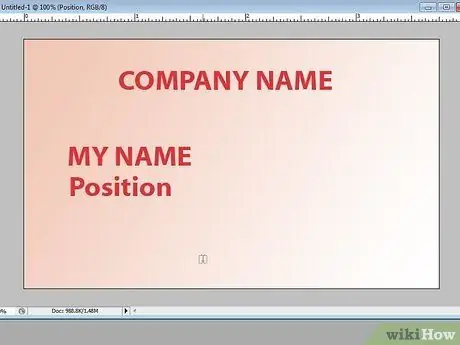
Krok 4. Zaplanuj układ tekstu
Musisz dodać przynajmniej imię i nazwisko oraz tytuł, nazwę lub logo firmy oraz informacje kontaktowe. Jeśli posiadasz własny biznes lub pracujesz dla małej firmy, dodaj hasło pod nazwą swojej firmy, aby opisać obszar swojej działalności.

Krok 5. Dodaj każdy fragment tekstu za pomocą narzędzia Tekst na nowej warstwie
Użyj większego rozmiaru czcionki, od 18 do 20 punktów, aby wyróżnić nazwy i nazwy firm. Eksperymentuj z ładnymi czcionkami i różnymi stylami. W informacjach kontaktowych stosuje się zwykle mniejszą czcionkę o rozmiarze 10-12 punktów. Czcionka tego tekstu powinna być prosta, wyraźna i bez dwuznacznych liter. (Nie chcesz, aby ludzie zastanawiali się, czy Twój adres e-mail to cyfra 1, czy małe i).

Krok 6. Dodaj logo firmy w jednym z rogów lub obok nazwy firmy (opcjonalnie)
Jeśli masz obraz logo firmy, otwórz go w Photoshopie. Użyj narzędzia szybkiego zaznaczania, aby obrysować zaznaczenie wokół logo (w razie potrzeby zmniejsz rozmiar narzędzia), unikając tła. Odwróć zaznaczony obszar za pomocą Ctrl+Shift+I i użyj narzędzia Gumka, aby usunąć tło wokół logo. Teraz możesz użyć dowolnego narzędzia do zaznaczania, aby skopiować i wkleić logo na projekt wizytówki.

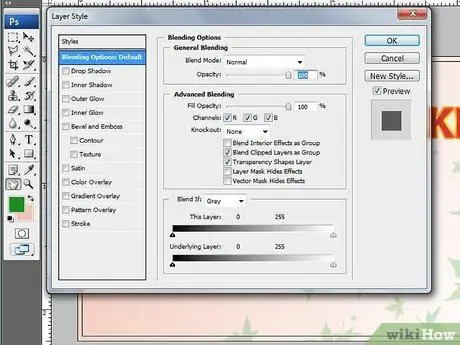
Krok 7. Dodaj efekty, aby uzyskać bardziej profesjonalny wygląd tekstu
Kliknij prawym przyciskiem myszy warstwę tekstową i otwórz okno Opcje mieszania. Wybierz opcję Bevel & Emboss i ustaw rozmiar na 2-3, aby dodać głębi tekstowi. Aby uzyskać ciemny tekst na jasnym tle, wybierz opcję Blask zewnętrzny. Ustaw kolor na kolor tła, ale jaśniejszą wersję, a następnie ustaw Rozciągnięcie i Rozmiar na małą liczbę, aby uzyskać jasny połysk zamiast szerokiej aureoli. Aby uzyskać jasny tekst na ciemnym tle, użyj efektu Cień. Ponownie ustaw Rozrzut i Rozmiar na małe liczby i dostosuj Odległość tak, aby tekst miał tylko jasne kontury.

Krok 8. Użyj Pędzla, aby stworzyć szczegóły w tle
Możesz użyć dużego abstrakcyjnego pędzla z kolorem ustawionym na środku tła, aby dodać dość subtelny kontrast. Innym sposobem na zrobienie mieszania Pędzla jest wybranie opcji mieszania na warstwie Pędzla, wybranie Nakładki gradientowej i zmodyfikowanie gradientu na kolor podobny do tła. Możesz także użyć bardziej kolorowego Pędzla, ale najpierw zmniejsz Krycie warstwy Pędzla, aby kolor nie był zbyt jaskrawy. Efekt Pędzla powinien być widoczny, ale nie powinien utrudniać czytania tekstu.

Krok 9. Dodaj obrazy, aby podkreślić motyw lub wypełnij puste obszary
Otwórz obraz, który posiadasz lub którego pozwolenie na jego użycie umieściłeś w kieszeni, a następnie zaznacz konturem część obrazu, którą chcesz zrobić, za pomocą narzędzia szybkiego zaznaczania. Kopiuj i wklejaj obrazy do projektów wizytówek. Możesz także utworzyć kompozyt z fragmentów obrazu, a następnie użyć Pędzla, aby połączyć ze sobą różne obrazy. Ułóż fragmenty obrazu na różnych warstwach, a następnie połącz wszystkie warstwy razem przed skopiowaniem i wklejeniem kompozytu na projekt wizytówki. Wklej obraz na nową warstwę i zmniejsz krycie warstwy do 30-40%.

Krok 10. Dodaj obramowanie, aby upiększyć projekt (opcjonalnie)
Narysuj prostokąt wokół bezpiecznej linii prowadzącej (lub nieco na zewnątrz) za pomocą narzędzia Prostokąt. Upewnij się, że masz wybrany styl ścieżki w lewym górnym rogu. Kliknij narzędzie Pędzel i wybierz prosty tryb Pędzel o rozmiarze od 5 do 10 pikseli. Kliknij panel Ścieżki na palecie Warstwy i kliknij prawym przyciskiem myszy Ścieżkę roboczą. Kliknij Obrysuj ścieżkę i wybierz Pędzel. Możesz także dodać do konspektu Opcje mieszania.

Krok 11. Edytuj projekt
Może chcesz edytować projekt, aby usunąć tekst z grafiki tła lub usunąć efekty, które nie pasują do ogólnego projektu. Może być również konieczna zmiana koloru czcionki, jeśli zmieni się tło.

Krok 12. Zapisz plik
Gdy będziesz w pełni zadowolony z projektu, zapisz projekt wizytówki jako plik Photoshop. PSD (na wypadek, gdybyś nadal chciał go zmienić) i inny jako plik PDF (lub inny format powszechnie używany przez drukarki wizytówek). Upewnij się również, że poinformujesz drukarkę o ostatecznym rozmiarze wizytówki, którą chcesz (w tym przypadku 9 x 5,5 cm) i że Twój projekt obejmuje obszar cięcia.
Porady
- Dodając zewnętrzne obrazy do swojego projektu, upewnij się, że mają wysoką rozdzielczość, aby nie wyglądały na zniszczone.
- Utwórz nową warstwę dla każdego obiektu dodanego do projektu, nawet dla różnych części tekstu. Różne warstwy ułatwią przesuwanie każdej części z osobna, stosowanie efektów tylko do niektórych części, a nawet łatwe usuwanie jednej części projektu.
- Pracuj nad swoim projektem w 100% lub zbliżonej do tej liczby, aby części, które wydają się rozmazane lub popękane, były od razu widoczne.
Ostrzeżenie
- Upewnij się, że używasz własnego obrazu/zdjęcia lub cudzego obrazu/zdjęcia, do którego masz już prawa autorskie do wykorzystania w swoim projekcie.
- Jeśli w swoim projekcie używasz niestandardowego zestawu pędzli lub innej grafiki, w miarę możliwości wspomnij twórcę i poproś go o zgodę na wykorzystanie grafiki w druku.






