- Autor Jason Gerald [email protected].
- Public 2024-01-19 22:13.
- Ostatnio zmodyfikowany 2025-06-01 06:07.
Ta witryna wikiHow uczy, jak tworzyć i edytować bezpłatną witrynę internetową za pomocą Witryn Google. Aby utworzyć witrynę Google, musisz mieć konto Google.
Krok
Część 1 z 5: Tworzenie witryny

Krok 1. Otwórz Witryny Google
Odwiedź https://sites.google.com/ za pomocą przeglądarki internetowej. Następnie strona Witryny Google zostanie wyświetlona, jeśli jesteś już zalogowany na swoje konto Google.
Jeśli nie jesteś zalogowany na swoje konto, przed kontynuowaniem wprowadź swój adres e-mail i hasło

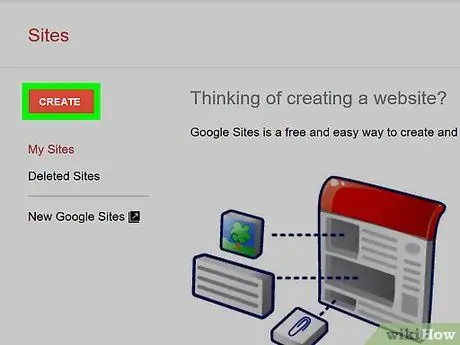
Krok 2. Kliknij przycisk Nowe Witryny Google
Znajduje się po lewej stronie strony. Następnie zostanie wyświetlona najnowsza wersja Witryn Google.

Krok 3. Kliknij „Nowy”
Jest to przycisk z czerwonym kółkiem oznaczony białym „+” w prawym dolnym rogu strony. Następnie otworzy się nowa strona Twojej witryny.

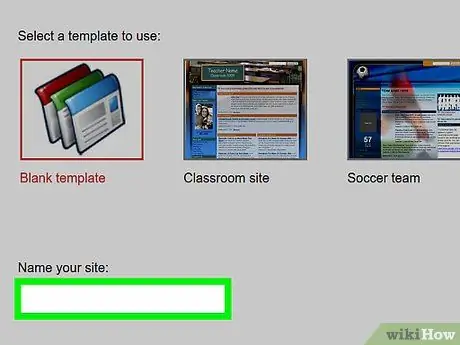
Krok 4. Wprowadź tytuł strony głównej
Wpisz tytuł, którego chcesz użyć, w polu „Tytuł Twojej strony” u góry strony.

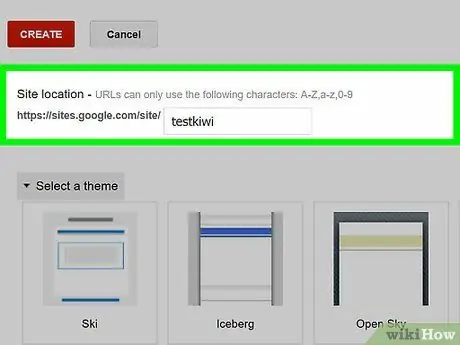
Krok 5. Utwórz adres witryny Google
Kliknij pole „Wpisz nazwę witryny” w lewym górnym rogu strony, a następnie wpisz słowo lub frazę, której chcesz użyć dla swojej witryny Google.
Użyta nazwa witryny musi być unikalna, więc możesz zostać poproszony o wybranie unikalnej i innej nazwy witryny

Krok 6. Prześlij zdjęcie na okładkę
Możesz dodać zdjęcie u góry strony głównej, najeżdżając kursorem na zdjęcie u góry strony i klikając „ Zmień obraz ” pod obrazem, wybierz „ Wgrywać ” w rozwijanym menu wybierz zdjęcie, którego chcesz użyć, i kliknij „ otwarty ”.

Krok 7. Kliknij OPUBLIKUJ
To fioletowy przycisk w prawym górnym rogu strony.

Krok 8. Po wyświetleniu monitu kliknij OPUBLIKUJ
Następnie Twoja witryna Google zostanie utworzona z domeną
https://sites.google.com/view/sitename
Część 2 z 5: Otwieranie edytora witryny

Krok 1. Przejdź do swojej witryny
Odwiedzać
https://sites.google.com/view/sitename
(zastąp nazwę witryny adresem witryny Google). Następnie zostanie wyświetlona Twoja witryna Google.

Krok 2. Kliknij przycisk „Edytuj”
To ikona ołówka w prawym dolnym rogu strony. Następnie pojawi się okno edytora Twojej witryny Google.

Krok 3. Przejrzyj dostępne opcje edycji
Po prawej stronie możesz zobaczyć kolumnę z kilkoma opcjami. Ta kolumna jest podzielona na trzy główne zakładki:
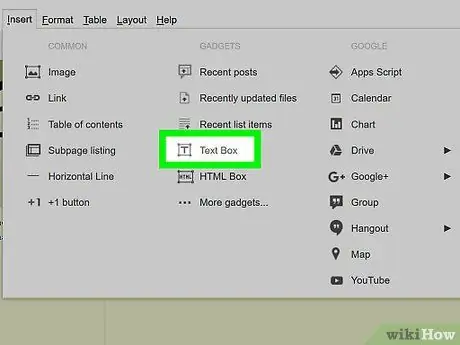
- „ WSTAW” - ta opcja umożliwia dodanie pola tekstowego lub zdjęcia albo zamontowanie dokumentu lub wideo z innej witryny (lub Dysku Google).
- „ STRONY” - Ta opcja umożliwia dodawanie nowych stron do Twojej witryny (np. strona „Informacje”).
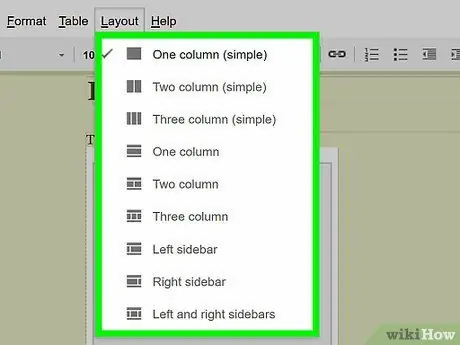
- „ TEMATY” - Ta opcja służy do dodawania różnych motywów do witryny. Motywy zmienią wygląd i układ strony.

Krok 4. Pamiętaj, aby przejrzeć zmiany
Za każdym razem, gdy dokonasz istotnych zmian (np. dodasz pole tekstowe) w swojej witrynie, możesz bezpośrednio wyświetlić podgląd jej wyglądu, klikając przycisk „Podgląd” w kształcie oka u góry strony.
- Dobrym pomysłem jest przejrzenie zmian przed opublikowaniem jakichkolwiek aktualizacji.
- Przeglądając witrynę, możesz kliknąć inny rozmiar ekranu w prawym dolnym rogu strony, aby zobaczyć, jak witryna będzie wyglądać na ekranach komputerów, tabletów i telefonów komórkowych (od prawej do lewej).
Część 3 z 5: Wprowadzanie treści

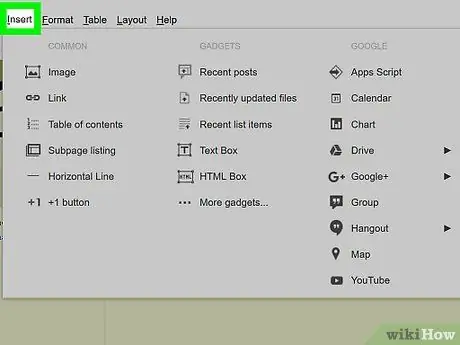
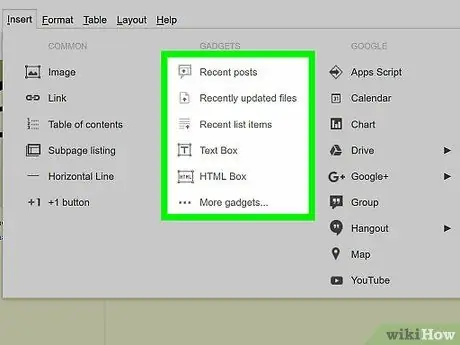
Krok 1. Kliknij kartę WSTAW
Znajduje się w prawym górnym rogu strony. Domyślnie ta karta otwiera się po wejściu do okna edycji.

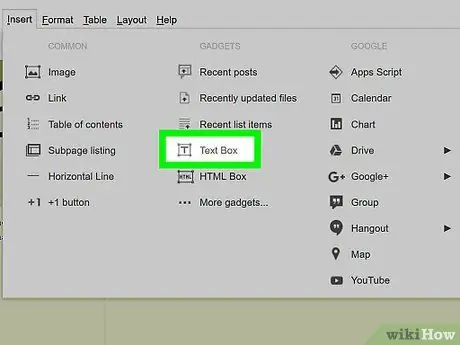
Krok 2. Wpisz pole tekstowe
Kliknij pole tekstowe ” u góry kolumny.

Krok 3. Dodaj przegrodę
Kliknij element Rozdzielacz ”, aby dodać poniżej pola tekstowego.

Krok 4. Przesuwaj elementy po stronie
Możesz kliknąć i przeciągnąć separator, aby przenieść go nad pole tekstowe, lub kliknąć i przeciągnąć lewy koniec pola tekstowego, aby przenieść samo pole tekstowe.

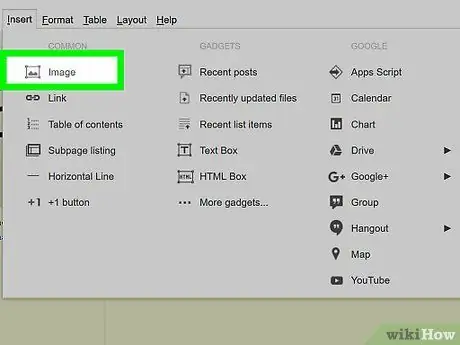
Krok 5. Dodaj obrazy
Kliknij " Obrazy ” u góry kolumny wybierz folder przechowywania obrazów, kliknij obraz, który chcesz dodać do witryny i wybierz „ Wybierz " Następnie obraz zostanie dodany na środku strony. Możesz zmienić jego rozmiar lub przenieść go po stronie.
Możesz przesyłać zdjęcia na Dysk Google i wybierać je bezpośrednio z Witryn Google

Krok 6. Wprowadź inną treść
Wprowadzona treść będzie się różnić w zależności od tego, co chcesz dodać do swojej witryny. Możesz jednak przesłać do serwisu następujące treści:
- Dokumenty na Dysku Google - kliknij „ dysk Google ” w prawej kolumnie, a następnie wybierz żądany plik.
- YouTube / Kalendarz Google / Mapy Google - kliknij jeden z tytułów w prawej kolumnie i postępuj zgodnie z instrukcjami pojawiającymi się na ekranie.
- Dokumenty Google - kliknij jeden z typów dokumentów wyświetlanych pod nagłówkiem „Dokumenty Google” w prawej kolumnie i postępuj zgodnie z instrukcjami wyświetlanymi na ekranie.

Krok 7. Zakończ tworzenie strony głównej
Po dodaniu i uporządkowaniu treści na stronie głównej możesz przejść do następnego kroku.

Krok 8. Opublikuj zmiany
Naciśnij przycisk PUBLIKOWAĆ ” w prawym górnym rogu strony internetowej. Okno edycji nie zamknie się, ale wprowadzone zmiany zostaną zapisane.
Część 4 z 5: Dodawanie stron

Krok 1. Kliknij zakładkę STRONY
Ta zakładka znajduje się na górze prawej kolumny okna edytora. Następnie zostanie wyświetlona lista stron należących do Twojej witryny. Na tej liście jedyną dostępną stroną jest strona „Home”.

Krok 2. Kliknij ikonę „Dodaj stronę”
To ikona papieru w prawym dolnym rogu strony. Następnie zostanie wyświetlone menu podręczne.

Krok 3. Wprowadź nazwę strony
Wpisz nazwę, której chcesz użyć dla nowej strony. Na przykład, jeśli chcesz utworzyć stronę pobierania, wpisz Pobrane lub podobną nazwę.

Krok 4. Kliknij GOTOWE
Znajduje się na dole wyskakującego menu. Następnie strona zostanie dodana do serwisu.

Krok 5. Edytuj stronę zgodnie z potrzebami
Podobnie jak w przypadku strony głównej, możesz dodawać elementy i pliki oraz zmieniać położenie różnych treści/elementów strony.

Krok 6. Po zakończeniu kliknij przycisk OPUBLIKUJ
Zmiany zostaną zapisane, a strona wyświetli się w wersji live serwisu.
Część 5 z 5: Stosowanie motywu

Krok 1. Kliknij zakładkę MOTYWY
Ta karta znajduje się u góry kolumny, która pojawia się po prawej stronie strony.

Krok 2. Wybierz motyw
Kliknij motyw, który chcesz sprawdzić. Następnie motyw witryny zmieni się w oknie głównym.

Krok 3. Wybierz kolor motywu
Kliknij jedno z kolorowych kółek pod nazwą motywu, aby wyświetlić podgląd jego kolorów.
Różne motywy, różne palety kolorów dostępne dla tego motywu

Krok 4. Kliknij Style czcionek
To pole rozwijane znajduje się pod kolorowym kółkiem, pod nazwą motywu. Następnie zostanie wyświetlone menu rozwijane.

Krok 5. Kliknij nazwę czcionki
Następnie czcionka zostanie wybrana i zastosowana do podglądu witryny.

Krok 6. Po zakończeniu kliknij OPUBLIKUJ
Zmiany zostaną zapisane i zostaniesz przeniesiony, aby zobaczyć witrynę na żywo (tak jak w przypadku, gdy ktoś inny uzyskuje do niej dostęp przez Internet). W tym momencie możesz ponownie dodać strony lub treść i zmienić motyw zgodnie z treścią twojego serca.






