- Autor Jason Gerald [email protected].
- Public 2023-12-16 11:32.
- Ostatnio zmodyfikowany 2025-06-01 06:07.
Rynek aplikacji ciągle się zmienia i ewoluuje, a udane tworzenie aplikacji może przyciągnąć wzrok każdego, kto to zobaczy. Masz świetny pomysł na aplikację na iPhone'a? Aplikacje na iPhone'a są łatwiejsze do zbudowania, niż się wydaje. Chociaż musisz nauczyć się języka programowania, projektowanie interfejsu można wykonać za pomocą narzędzi graficznych. Tworzenie aplikacji wymaga czasu, cierpliwości i chęci do nauki, ale może uda Ci się stworzyć kolejnego Flappy Bird! Aby rozpocząć, zobacz krok 1 poniżej.
Krok
Metoda 1 z 5: Konfigurowanie środowiska programistycznego

Krok 1. Pobierz i zainstaluj Xcode
Xcode to środowisko programistyczne używane do tworzenia aplikacji na iPhone'a. Xcode można pobrać bezpłatnie z firmy Apple, ale wymaga systemu OS X 10.8 lub nowszego. Nie ma oficjalnego sposobu na uruchomienie Xcode na komputerze z systemem Windows lub Linux. Oznacza to, że jeśli chcesz tworzyć aplikacje na iPhone'a, ale nie masz komputera Mac, musisz najpierw kupić komputer Mac.
Aby tworzyć aplikacje na iOS 8, potrzebujesz Xcode 6.0.1 i iOS 8 SDK, które są dostępne bezpłatnie w Apple. Zestaw SDK dla systemu iOS 8 zawiera szereg nowych interfejsów API, które umożliwiają tworzenie nowych doświadczeń użytkowników, w tym integrację iCloud i Touch ID

Krok 2. Zainstaluj dobrą aplikację do edycji tekstu
Chociaż możesz pisać programy za pomocą Xcode, możesz łatwiej pracować z kodem, jeśli masz specjalny edytor tekstu do programowania. Textmate i JEdit to dwie bardzo popularne opcje.

Krok 3. Zainstaluj aplikację do grafiki wektorowej
Jeśli planujesz stworzyć niestandardowy projekt swojej aplikacji, musisz zainstalować dobrą aplikację wektorową. Grafika wektorowa może się rozwijać bez poświęcania jakości i jest niezbędna do tworzenia pięknych aplikacji. Przykładami dobrych programów wektorowych są CorelDraw, Adobe Illustrator, Xara Designer i Inkscape lub użyj Drawberry, dobrego bezpłatnego edytora obrazów wektorowych. Drawberry nie jest tak dobry jak profesjonalne programy, ale jest wystarczająco dobry dla początkujących użytkowników lub użytkowników, którzy nie chcą płacić, ponieważ rzadko korzystają z programu.

Krok 4. Zrozum cel-C
Objective-C to język programowania używany do tworzenia funkcji w aplikacjach iPhone oraz obsługi danych i manipulacji obiektami. Objective-C należy do rodziny języków C i jest językiem zorientowanym obiektowo. Jeśli rozumiesz C lub Java, Objective-C powinno być łatwe do zrozumienia.
- Chociaż możesz tworzyć podstawowe aplikacje bez zrozumienia celu C, nie możesz tworzyć zaawansowanych funkcji bez samodzielnego napisania kodu. Bez Objective-C możesz tylko przenosić swoją aplikację między ekranami.
- Istnieje wiele samouczków Objective-C dostępnych online i w formie książkowej. Jeśli naprawdę chcesz nauczyć się programowania iPhone'a, możesz się tego wygodnie nauczyć, ponieważ masz dużo zasobów.
- Popularne społeczności Objective-C obejmują Apple Developer Forums, grupę iPhoneSDK w Google i Stack Overflow.

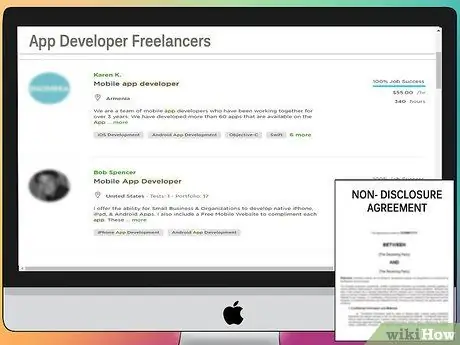
Krok 5. Rozważ zapłacenie niezależnemu programiście
Jeśli nie jesteś zainteresowany nauką Objective-C lub nie możesz projektować aplikacji, jest wielu freelancerów i zespołów programistycznych, które mogą zająć się wszystkimi aspektami tworzenia aplikacji. Płacenie zewnętrznemu programiście może być skomplikowanym procesem, ale może pomóc, jeśli nie lubisz programowania. Upewnij się, że wszyscy zaangażowani w projekt podpisali umowę o zachowaniu poufności i upewnij się, że struktura płatności jest wdrożona przed rozpoczęciem projektu.
ODesk i Elance to dwaj z najpopularniejszych niezależnych dostawców usług w Internecie i obaj mają setki programistów i artystów o różnym poziomie umiejętności

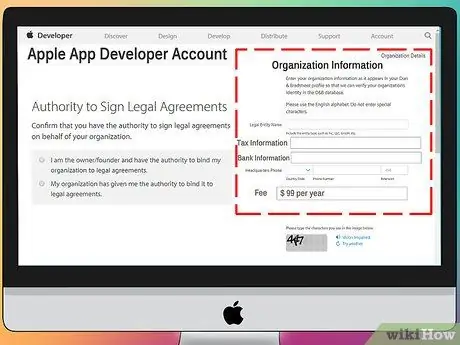
Krok 6. Utwórz konto programisty
Aby wdrożyć swoją aplikację w App Store lub przekazać ją innym do przetestowania, musisz mieć konto programisty Apple. To konto kosztuje 99 USD rocznie i wymaga podania informacji podatkowych i bankowych.
Możesz utworzyć konto w witrynie iOS Dev Center

Krok 7. Pobierz przykładową aplikację
Po utworzeniu konta programisty będziesz mieć dostęp do zasobów programisty Apple, w tym przykładowych projektów, które mogą rzucić nieco światła na sposób tworzenia aplikacji. Znajdź przykłady związane z aplikacją, którą zamierzasz zbudować, i eksperymentuj z nimi w Xcode.
Metoda 2 z 5: Planowanie aplikacji

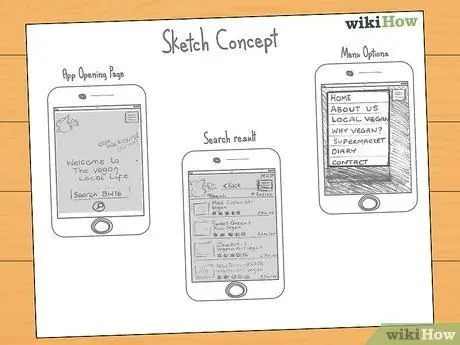
Krok 1. Zdefiniuj swoją koncepcję
Zanim otworzysz Xcode po raz pierwszy, musisz mieć dobrze przemyślany plan dla swojej aplikacji i funkcji, takich jak dokument projektowy, który zawiera wszystkie funkcje aplikacji, bazgroły przyszłego interfejsu aplikacji i przepływ między ekranami, oraz podstawową ideę systemu do wdrożenia.
- Podczas tworzenia aplikacji staraj się być „lojalny” w stosunku do dokumentów projektowych. Pomoże Ci to skoncentrować się na pożądanych funkcjach.
- Spróbuj narysować po jednym małym doodlu na każdy ekran w swojej aplikacji.

Krok 2. Określ swój udział w rynku
Udział w rynku Twojej aplikacji będzie decydował o wyglądzie i funkcjonowaniu Twojej aplikacji. Na przykład aplikacja z kalendarzem będzie miała inny udział w rynku niż krwawa strzelanka.

Krok 3. Określ potrzebę aplikacji
Jeśli Twoja aplikacja jest aplikacją użytkową, musi to być rozwiązanie nierozwiązanego problemu lub lepsze rozwiązanie niż dostępne. Jeśli Twoja aplikacja jest grą, powinna mieć funkcje, które odróżniają ją od innych gier i przemawiają do określonej grupy graczy.

Krok 4. Rozważ treść
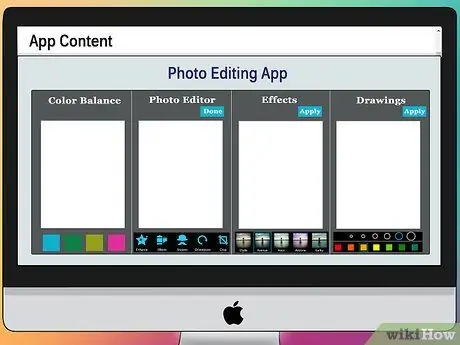
Interfejs Twojej aplikacji zależy od rodzaju treści, które będą wyświetlane użytkownikowi aplikacji. Na przykład, jeśli Twoja aplikacja jest aplikacją o fotografii, powinieneś stworzyć interfejs, który ułatwi użytkownikom przeglądanie i przeglądanie zdjęć.

Krok 5. Zaimplementuj dobry proces projektowania interfejsu
Zaprojektowany interfejs nie powinien przeszkadzać użytkownikowi. Oznacza to, że przycisk wyboru musi być wyraźnie widoczny, a użytkownik nie powinien kwestionować funkcji przycisku. Jeśli używasz ikon, używane ikony muszą reprezentować ich funkcję. Nawigacja w aplikacji powinna być płynna i naturalna.
Projektowanie interfejsu to połączenie sztuki i nauki. Być może będziesz musiał wielokrotnie zmieniać projekt w swoim projekcie
Metoda 3 z 5: Tworzenie aplikacji

Krok 1. Utwórz nowy projekt w Xcode
Otwórz Xcode i rozpocznij nowy projekt z menu Plik. Wybierz „Aplikacja” z paska „iOS” po lewej stronie okna. W sekcji Szablony wybierz „Opróżnij aplikację”.
- Istnieją różne szablony przeznaczone do różnych zadań. Zacznij od pustego szablonu, aż poczujesz się komfortowo z procesem rozwoju. Jeśli zrozumiesz, jak działa tworzenie aplikacji, możesz wypróbować bardziej zaawansowane szablony.
- Zostaniesz poproszony o podanie nazwy produktu, identyfikatora firmy i prefiksu klasy. Jeśli nie otrzymałeś identyfikatora firmy od Apple, wprowadź com.przykład. Jako przedrostek wprowadź XYZ.
- Wybierz „iPhone” z menu Urządzenia.

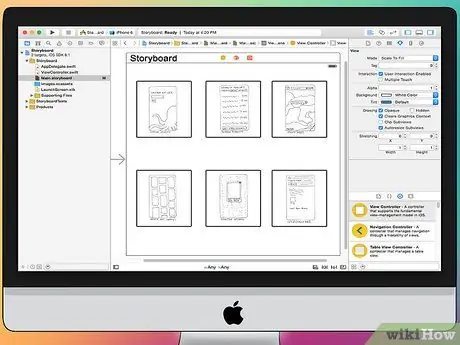
Krok 2. Utwórz Storyboard
Scenorys to wizualna reprezentacja całego ekranu w aplikacji i pokazuje cały ekran i jego przejścia. Narzędzie Storyboard pomoże Ci zbudować przepływ Twojej aplikacji.
- Kliknij Plik > Nowy > Plik
- W opcjach iOS kliknij „Interfejs użytkownika”.
- Wybierz „Scenorys”, a następnie kliknij Dalej.
- Wybierz iPhone'a z menu Urządzenia, a następnie nazwij go „Główne”. Upewnij się, że plik jest zapisany w tej samej lokalizacji co projekt.

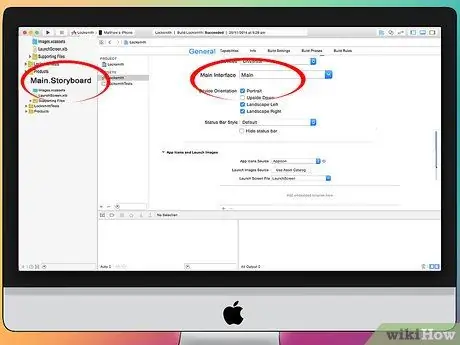
Krok 3. Zastosuj Storyboard do swojego projektu
Po utworzeniu scenorysu musisz zaimplementować go jako główny interfejs swojej aplikacji. Spowoduje to otwarcie Storyboard po otwarciu aplikacji. Jeśli nie zaimplementujesz Storyboard, nic się nie stanie po otwarciu aplikacji.
- Kliknij nazwę swojego projektu w lewym drzewie nawigacyjnym
- Znajdź cele w komputerze mainframe i wybierz swój projekt z listy celów.
- Znajdź sekcję Informacje o wdrożeniu na karcie Ogólne.
- Wpisz Main.storyboard w polu „Główny interfejs”.

Krok 4. Przejdź do pierwszego ekranu za pomocą kontrolera wyświetlania
Ten kontroler kontroluje sposób przeglądania treści przez użytkownika. Dostępnych jest wiele kontrolerów widoku, w tym widoki standardowe i tabele. Musisz dodać kontroler widoku do scenorysu, który mówi aplikacji, jak wyświetlać zawartość użytkownikowi.
- Wybierz plik "Main.storyboard" w nawigacji projektu. Zobaczysz puste płótno w oknie Konstruktora Interfejsu.
- Znajdź bibliotekę obiektów na dole prawej ramki i można ją uruchomić, klikając ikonę małej kostki. Spowoduje to załadowanie listy obiektów, które można dodać do płótna.
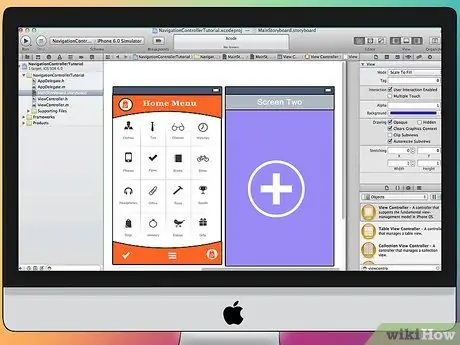
- Kliknij i przeciągnij obiekt „Kontroler widoku” na swoje płótno. Twój pierwszy ekran pojawi się na płótnie.
- Twoja pierwsza "scena" została ukończona. Po uruchomieniu aplikacji kontroler wyświetlacza załaduje pierwszy ekran.

Krok 5. Dodaj obiekty interfejsu na pierwszym ekranie
Po skonfigurowaniu kontrolera widoku możesz wypełnić ekran potrzebnymi obiektami interfejsu, takimi jak etykiety, pola tekstowe i przyciski. Obiekty interfejsu można znaleźć na liście biblioteki obiektów - lokalizacji, w której można teraz znaleźć kontroler widoku.
- Kliknij i przeciągnij obiekt z listy, aby przeciągnąć go na ekran.
- Większość obiektów można zmienić, klikając i przeciągając ramkę w rogu obiektu. Gdy zmienisz rozmiar obiektu, na ekranie pojawi się siatka, dzięki czemu możesz upewnić się, że ma on właściwy rozmiar.

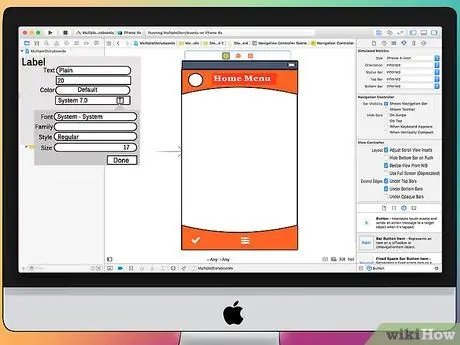
Krok 6. Zmień wprowadzony obiekt
Możesz zmienić właściwości każdego obiektu. Pozwala to na stworzenie unikalnego i intuicyjnego interfejsu. Na przykład możesz dodać przykładowy tekst do pola tekstowego, aby ułatwić użytkownikom jego wypełnienie.
- Wybierz obiekt, który chcesz zmodyfikować i kliknij przycisk „Inspektor atrybutów” w górnej części prawej ramki. Ten przycisk ma postać tarczy.
- Zmień obiekt według własnego gustu. Możesz zmienić styl czcionki, typ i kolor, układ, obraz tła, przykładowy tekst, styl ramki itp.
- Dostępne opcje będą zależeć od obiektu, który chcesz zmodyfikować.

Krok 7. Dodaj kolejny ekran
W miarę rozwoju projektu może być konieczne dodanie większej liczby ekranów, aby wyświetlić całą zawartość, której potrzebuje Twoja aplikacja. Na przykład, jeśli tworzysz aplikację do wykonania, potrzebujesz dwóch ekranów: jednego do wprowadzania wpisów do zrobienia, a drugiego do wyświetlania wszystkich wpisów.
- Nowe ekrany są dodawane przez przeciąganie i upuszczanie obiektu kontrolera widoku na pustą część płótna. Jeśli nie możesz znaleźć pustego obszaru na płótnie, klikaj „Pomniejsz”, aż znajdziesz pusty obszar. Upewnij się, że upuszczasz kontroler widoku na kanwę, a nie na istniejący ekran.
- Możesz zmienić ekran główny, wybierając kontroler widoku, którego chcesz użyć z widoku zarysu projektu. Kliknij przycisk „Inspektor atrybutów” i zaznacz „Jest kontrolerem widoku początkowego”. Na przykład, jeśli utworzysz aplikację do wykonania, jako ekran główny użyjesz ekranu widoku zadań do wykonania.

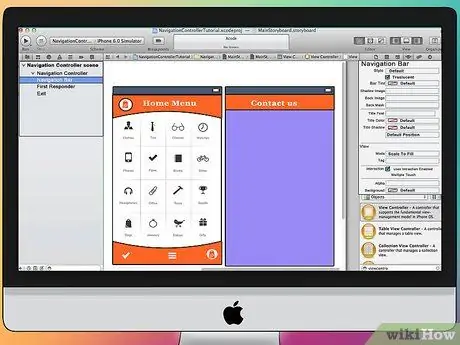
Krok 8. Dodaj pasek nawigacyjny
Gdy masz już dwa ekrany, nadszedł czas na utworzenie paska nawigacyjnego, aby użytkownicy mogli poruszać się między ekranami. Możesz użyć kontrolera nawigacji, który jest niestandardowym kontrolerem widoku. Ten kontroler dodaje pasek nawigacyjny u góry aplikacji i umożliwia użytkownikom poruszanie się między ekranami.
- Twoje elementy sterujące nawigacją powinny zostać dodane do ekranu głównego, aby mogły sterować innymi ekranami.
- Wybierz początkowy widok aplikacji w widoku zarysu projektu.
- Kliknij Edytor → Osadź → Kontroler nawigacji.
- U góry ekranu, do którego dodano kontroler, zobaczysz szary pasek nawigacyjny.

Krok 9. Dodaj funkcję do paska nawigacyjnego
Po wejściu do paska nawigacyjnego możesz wprowadzić narzędzia nawigacyjne na pasku. Wpisanie go umożliwi użytkownikowi poruszanie się między ekranami.
- Dodaj tytuł do paska nawigacyjnego. Kliknij „Elementy nawigacji” pod preferowanym kontrolerem wyświetlania. Otwórz Inspektora atrybutów i wprowadź tytuł ekranu w polu Tytuł.
- Dodaj przyciski nawigacyjne. Otwórz Bibliotekę obiektów, jeśli jeszcze tego nie zrobiłeś, i znajdź element Przycisk paska. Kliknij i przeciągnij do paska nawigacyjnego. Ogólnie rzecz biorąc, przycisk, który przenosi Cię do następnego ekranu, znajduje się po prawej stronie, a przycisk Wstecz znajduje się po lewej stronie ekranu.
- Nadaj właściwości przyciskowi. Przyciski można ustawić tak, aby miały określone właściwości, dzięki którym można je dostosować do różnych celów. Na przykład, jeśli tworzysz listę rzeczy do zrobienia, będziesz potrzebować przycisku, aby dodać wpis. Wybierz swój przycisk i otwórz Inspektora atrybutów. Wybierz menu Identyfikator i wybierz „Dodaj”. Twój przycisk zmieni kształt na logo „+”.

Krok 10. Połącz przycisk na istniejącym ekranie
Aby przycisk działał, musisz połączyć go z innym ekranem. W naszym przykładzie z listą rzeczy do zrobienia przycisk znajduje się na liście i musi być połączony na ekranie, aby wprowadzić wpis. Aby połączyć przycisk, przytrzymaj Control i przeciągnij przycisk na drugi ekran.
- Po zwolnieniu przycisku myszy pojawi się menu Action Segue z kilkoma opcjami. Wybierz „Push”, aby użyć przejścia „push” podczas przełączania między ekranami. Możesz także wybrać opcję „Kapitał”, która otworzy ekran jako akcję specjalną, a nie jako część sekwencji akcji.
- Jeśli użyjesz przycisku Push, pasek nawigacji i przycisk Wstecz zostaną automatycznie dodane do drugiego ekranu. Jeśli wybierzesz Modalny, będziesz musiał dodać drugi pasek nawigacji, przycisk anulowania i przycisk Gotowe (w przypadku aplikacji do zrobienia. Inne aplikacje będą wymagały innego typu przycisku).
- Przyciski „Anuluj” i „Gotowe” można tworzyć w taki sam sposób, jak przyciski „Dodaj”. Wybierz opcję „Anuluj” lub „Gotowe” w menu Identyfikator w Inspektorze atrybutów.

Krok 11. Dodaj możliwości obsługi danych
Do tej pory byłeś w stanie tworzyć nawigowalne interfejsy bez konieczności pisania kodu. Jeśli chcesz dodać bardziej zaawansowane funkcje, takie jak przechowywanie danych lub obsługa danych wprowadzanych przez użytkownika, będziesz musiał napisać kod. Przewodniki dotyczące pisania kodu wykraczają poza zakres tego artykułu, ale w Internecie dostępnych jest wiele przewodników Objective-C.
Możesz użyć prototypu interfejsu, aby pomóc Ci znaleźć programistę. Nawigowany interfejs pomoże ci wyjaśnić, które części wymagają programowania
Metoda 4 z 5: Testowanie aplikacji

Krok 1. Uruchom symulator iOS
Xcode zawiera symulator systemu iOS, który umożliwia testowanie aplikacji na symulacjach różnych typów urządzeń z systemem iOS. Aby uruchomić symulator, wybierz „Symulator i debugowanie” z menu w górnej części okna Xcode, a następnie wybierz urządzenie, na którym chcesz przetestować.

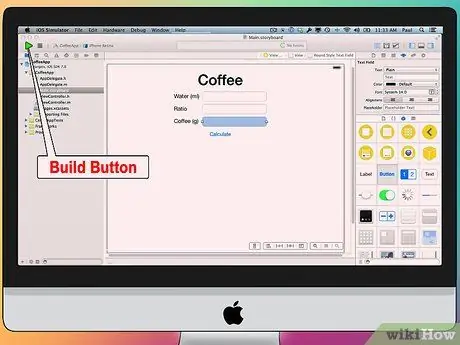
Krok 2. Utwórz swoją aplikację
Kliknij przycisk Kompiluj, który wygląda jak zwykły przycisk Odtwórz, aby skompilować aplikację i ją uruchomić. Ten proces może potrwać kilka chwil, możesz zobaczyć postęp na pasku narzędzi. Po zakończeniu otworzy się Symulator iOS i możesz rozpocząć testowanie swojej aplikacji.

Krok 3. Przetestuj aplikację na swoim iPhonie
Przed wdrożeniem aplikacji do testowania możesz przetestować ją na swoim urządzeniu, jeśli masz iPhone'a. Najpierw podłącz urządzenie do komputera przez USB. Zamknij iTunes, jeśli jest otwarty. Wybierz „Urządzenie i debugowanie” z menu, a następnie kliknij Kompiluj. Po chwili aplikacja otworzy się na iPhonie. Przetestuj wszystkie funkcje przed zamknięciem aplikacji.

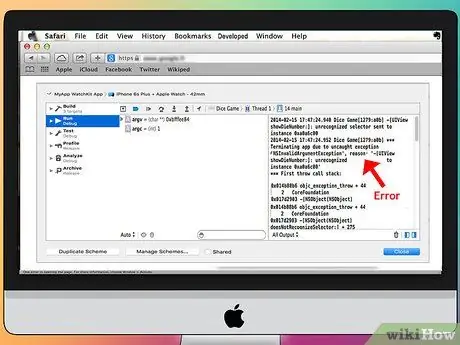
Krok 4. Debuguj aplikację
Jeśli Twoja aplikacja ma problemy, musisz wiedzieć, co się stało i dlaczego. Proces wykrywania tego problemu jest rozbudowany i istnieje wiele powodów, dla których Twoja aplikacja może sprawiać problemy. Otwórz konsolę debugowania i przeczytaj komunikat o błędzie. Większość z tych komunikatów o błędach jest trudna do zrozumienia. Jeśli nie rozumiesz, spróbuj wyszukać komunikat o błędzie. Są szanse, że będziesz mógł znaleźć posty na forach programistów Apple z odpowiedziami od innych doświadczonych programistów.
Debugowanie może zająć dużo czasu. Jeśli się nie poddasz, będziesz w tym lepszy. Zaczniesz rozpoznawać błędy w aplikacji, znajdować je, a czasem nawet przewidywać wystąpienie błędów. Jednym z najczęstszych błędów jest wielokrotne uwalnianie obiektu z pamięci. Innym błędem jest zapominanie o przydzieleniu pamięci i zainicjowaniu obiektów przed próbą dodania lub skojarzenia obiektów w pamięci. Im więcej aplikacji utworzysz, tym mniej błędów popełnisz

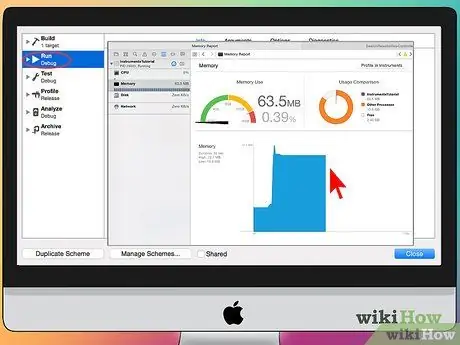
Krok 5. Sprawdź użycie pamięci
iPhone ma bardzo ograniczoną pamięć. Za każdym razem, gdy przydzielasz pamięć do konkretnego obiektu, musisz ją zwolnić po tym, jak obiekt przestanie z niej korzystać, i zwrócić zużytą pamięć. W pakiecie iPhone SDK dostępne są narzędzia do sprawdzania wykorzystania pamięci i innych zasobów.
- Po wybraniu urządzenia i debugowania wybierz Uruchom → Uruchom z narzędziem wydajności → Przecieki. Spowoduje to wyświetlenie instrumentów i uruchomienie aplikacji na urządzeniu. Śmiało i korzystaj z aplikacji jak zwykle. Aplikacje mogą nie odpowiadać często, ponieważ Instruments rejestruje i analizuje wykorzystanie pamięci. Wyciek pamięci spowoduje czerwony wzrost na osi czasu Leaks. U dołu ekranu zostanie wyświetlone źródło wycieku pamięci.
- Dwukrotne kliknięcie na wyciekający obiekt spróbuje przenieść Cię do problematycznego kodu, lub kliknięcie małej strzałki w pasku adresu pokaże historię wycieku. Czasami źródłem wycieku nie jest miejsce, w którym wykryto wyciek.
- Jeśli czujesz się zdezorientowany, spróbuj procesu eliminacji. Oznacz je jako komentarze i/lub ostrożnie pomiń niektóre sekcje kodu i uruchom aplikację. Czasami możesz zawęzić obszar ogólny i znaleźć obszary problemowe. Kiedy go znajdziesz, możesz naprawić kod lub przepisać go. Pamiętaj, że korzystanie z Google często prowadzi do szybkiego przekierowywania linków do wewnętrznych forów Apple lub dokumentacji dotyczącej Twojego problemu.

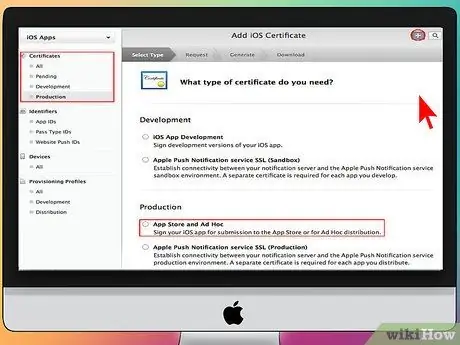
Krok 6. Wdróż swoją aplikację, aby inni mogli ją przetestować
Chociaż testowanie aplikacji w stanie symulowanym to dobry sposób na upewnienie się, że aplikacja działa, a jej interfejs wygląda dobrze, testowanie przez innych jest świetne. Upewnij się, że większość krytycznych błędów została naprawiona przed wdrożeniem aplikacji u testerów. Aby wdrożyć aplikację dla testerów, musisz wygenerować certyfikat ad hoc w witrynie iOS Dev Center.
- Testerzy zewnętrzni mogą wydać opinię, której się nie spodziewasz. Te opinie są często przydatne, jeśli Twoja aplikacja jest bardzo złożona.
- Aby autoryzować urządzenie testowe, musisz mieć numer UDID urządzenia.
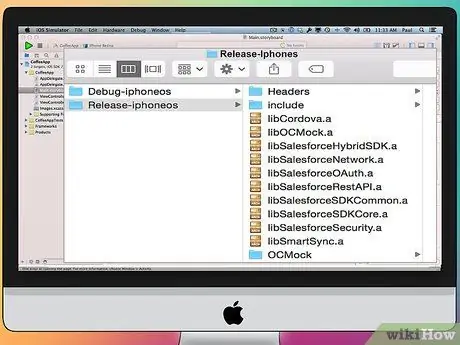
- Wybierz Urządzenie z menu i kliknij „Buduj”. W Finderze znajdź folder swojego projektu i poszukaj folderu „Ad-Hoc-iphoneos”. Wewnątrz tego folderu znajduje się aplikacja. Skopiuj certyfikat „AdHoc.mobileprovision” z iOS Dev Center do tego samego folderu. Wybierz aplikację i certyfikat, a następnie skompresuj je w formie zip. To archiwum można udostępnić testerom zewnętrznym. Będziesz musiał utworzyć osobne archiwum dla każdego certyfikatu ad-hoc.
Metoda 5 z 5: Zwolnienie projektu

Krok 1. Utwórz aplikację do dystrybucji
Wybierz urządzenie i wydanie, a następnie kliknij „Zbuduj”. W Finderze znajdź folder swojego projektu i poszukaj folderu „Ad-Hoc-iphoneos”. Wewnątrz tego folderu znajduje się aplikacja. Skompresuj aplikację jako zip.
Aby Twoja aplikacja przeszła certyfikację Apple, musi być zoptymalizowana pod kątem iOS 7 i wyświetlacza Retina

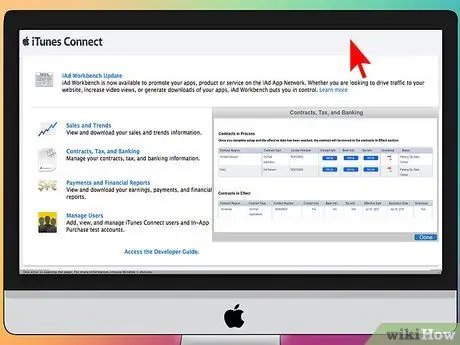
Krok 2. Otwórz pulpit nawigacyjny iTunes Connect z iOS Dev Center
Jeśli masz niedokończone kroki, aby ukończyć konfigurację, zostaną one wyświetlone u góry strony. Upewnij się, że wszystkie informacje podatkowe i bankowe zostały wprowadzone poprawnie.

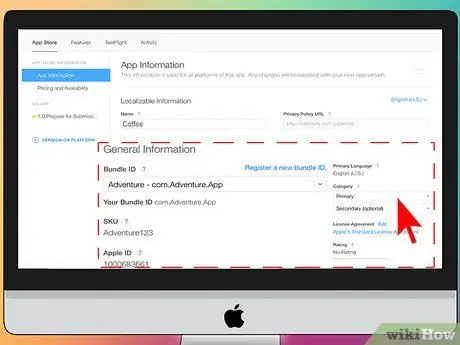
Krok 3. Wprowadź wszystkie informacje o aplikacji
Kliknij „Zarządzaj swoimi aplikacjami” i wybierz „Dodaj nową aplikację”. wprowadź nazwę aplikacji, numer SKU i identyfikator pakietu. Wybierz pakiet aplikacji z dostępnego menu.
- Wypełnij formularz opisując aplikację, słowa kluczowe, stronę pomocy, kategorię, kontaktowy adres e-mail, prawa autorskie itp.
- Wypełnij formularz Prawa i ceny.
- Przygotuj obraz do iTunes. Potrzebujesz ikony wektora 512 x 512 i zrzutu ekranu aplikacji. Zrzut ekranu można wykonać z symulatora iPhone'a, naciskając Command + ⇧ Shift + 4 i przeciągając linię w wyświetlonym obszarze. Upewnij się, że rozmiar iPhone'a to 320x480. Zrzuty ekranu są najważniejszą częścią procesu marketingu aplikacji, więc upewnij się, że pokazują najważniejsze informacje o aplikacji.

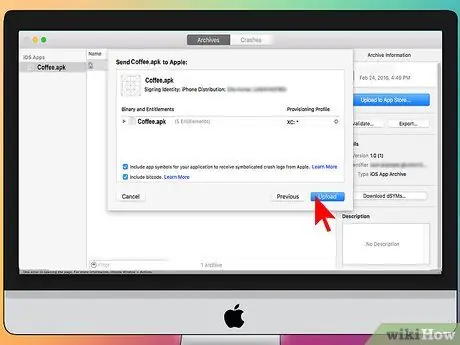
Krok 4. Prześlij swoją aplikację
Kliknij „Gotowy do przesłania pliku binarnego”, a zostaniesz przeniesiony do ekranu, który przekieruje Cię do pobrania narzędzia do przesyłania aplikacji. Pobierz narzędzie do przesyłania aplikacji i kliknij Gotowe.
- Zainstaluj program do przesyłania aplikacji i uruchom aplikację. Przy pierwszym uruchomieniu zostaniesz poproszony o podanie danych logowania do iTunes.
- Program do przesyłania aplikacji sprawdzi Twoje konto iTunes Connect i znajdzie aplikacje gotowe do przesłania. W menu pojawią się gotowe do przesłania aplikacje. Wybierz aplikację, którą chcesz przesłać, wybierz właśnie utworzony plik zip Dystrybucja i prześlij plik. Program do przesyłania plików sprawdzi wewnętrzne elementy w pakiecie i wyświetli błąd, jeśli coś pójdzie nie tak, na przykład niezgodny numer wersji, brakująca ikona itp. Jeśli wszystko jest w porządku, Twoja aplikacja zostanie przesłana.

Krok 5. Poczekaj na czas kontroli
Nie możesz nic zrobić, tylko czekać na rozpatrzenie Twojej aplikacji. Apple powiadomi Cię w ciągu dni lub tygodni e-mailem, jeśli Twoja aplikacja zmieni swój status na „W trakcie sprawdzania”. Po sprawdzeniu Twojej aplikacji proces jest bardzo szybki. Jeśli Twoja aplikacja nie przejdzie pierwszego zestawu testów, otrzymasz powiadomienie e-mailem, dlaczego, a Apple zasugeruje, jak obejść ten problem. Jeśli Twoja aplikacja się kwalifikuje, Apple wyśle Ci wiadomość e-mail z informacją, że Twoja aplikacja jest na sprzedaż. Twoja aplikacja pojawi się teraz w sklepie iTunes Store.

Krok 6. Promuj swoją aplikację
Gdy Twoja nowa aplikacja będzie gotowa do sprzedaży, nadszedł czas na promocję. Korzystaj z mediów społecznościowych, publikuj informacje prasowe w witrynach dotyczących Twojej aplikacji, twórz filmy na YouTube i rób wszystko, aby ludzie rozmawiali o Twojej aplikacji.
Możesz wysłać bezpłatną kopię aplikacji do testerów, którzy napiszą o Twojej aplikacji na swojej stronie lub przejrzą ją na swoim kanale YouTube. Jeśli możesz połączyć się z najlepszymi testerami, Twoja aplikacja może się dobrze sprzedawać

Krok 7. Zwróć uwagę na dane dotyczące sprzedaży
Pobierz iTunes Connect Mobile za darmo na iPhone'a. Loguj się codziennie i sprawdzaj sprzedaż, udział w rynku oraz kraje, w których zakupiono Twoją aplikację. To najfajniejsza część! Apple będzie co jakiś czas wysyłać Ci e-maile z linkami do Twoich najnowszych danych sprzedaży. Następnie możesz go pobrać do swoich notatek. Powodzenia!
Porady
- Spróbuj tworzyć nowe aplikacje zamiast duplikować aplikacje z istniejących aplikacji w App Store. Przeszukaj App Store, aby dowiedzieć się, jakie aplikacje są dostępne. Oczywiście, jeśli twój pomysł jest lepszy, urzeczywistnij swój pomysł.
- Poszukaj sposobów na ulepszenie swojej aplikacji.
- Jeśli lubisz drukowane referencje, poszukaj książek na temat tworzenia aplikacji na iPhone'a na Amazon.
- Spróbuj przetestować aplikację na różnych urządzeniach iDevice z różnymi wersjami iOS, jeśli to możliwe.
- Jeśli zatrudniasz programistę iOS i chcesz się upewnić, że Twoja aplikacja wygląda tak, jak chcesz, możesz zaprojektować swoją aplikację w Photoshopie i użyć psdtoxcode, aby przekonwertować ją na aplikację Xcode/iOS!
Ostrzeżenie
- Pakiet iPhone SDK ciągle się zmienia, a urządzenia iOS nieustannie ewoluują. Jeśli aktualizacja SDK jest dostępna podczas tworzenia projektu, przed aktualizacją należy przeczytać, co nowego i zmiany w SDK. Aktualizowanie wersji SDK może nie być konieczne, chyba że Apple wymaga, aby wszystkie nowo wysłane aplikacje korzystały z najnowszego SDK. Jeśli zaktualizujesz pakiet SDK, niektóre z używanych przez Ciebie metod mogą stać się nieaktualne i chociaż prawdopodobnie nie ulegną awarii w aplikacji, zachowaj ostrożność.
- Gdy Twoja aplikacja zostanie zaakceptowana w App Store, nie bój się, jeśli otrzymasz złą recenzję. Niektórzy ludzie dają konstruktywne recenzje, a niektórzy są po prostu niegrzeczni.
- Twoja aplikacja prawdopodobnie nie zostanie pobrana przez wiele osób - nie poddawaj się.
- Tworzenie aplikacji na iPhone'a jest tak wciągające, że może być trudno przestać.






