- Autor Jason Gerald [email protected].
- Public 2024-01-19 22:13.
- Ostatnio zmodyfikowany 2025-01-23 12:43.
Google Chrome jest obecnie jedną z najpopularniejszych przeglądarek i jest używana przez miliony użytkowników na całym świecie. Ta przeglądarka oferuje wiele interesujących funkcji, dzięki którym zyskała wierną rzeszę fanów. Poza tym wsparcie dla aplikacji webowych i świetne rozszerzenia w ofercie przyciąga coraz więcej użytkowników. Możliwość robienia zrzutów ekranu to coś, czego wiele osób potrzebuje w dzisiejszych czasach, ponieważ chcą jak najszybciej udostępniać treści swoim znajomym lub współpracownikom. Google Chrome integruje te możliwości za pomocą rozszerzeń, dzięki czemu możesz łatwo robić zrzuty ekranu w Chrome bez żadnych problemów. Dobre narzędzie do zrzutów ekranu powinno być łatwe w użyciu i bezproblemowo integrować się z przeglądarką, aby nie zakłócać przepływu pracy.
Krok
Metoda 1 z 3: Korzystanie z rozszerzenia do przechwytywania pełnego ekranu

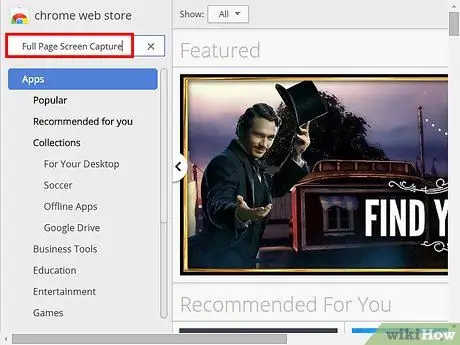
Krok 1. Wyszukaj „Przechwytywanie pełnego ekranu strony” w Chrome Web Store i zainstaluj rozszerzenie w przeglądarce
Po zainstalowaniu powinieneś zobaczyć jasnoniebieską ikonę aparatu obok paska adresu

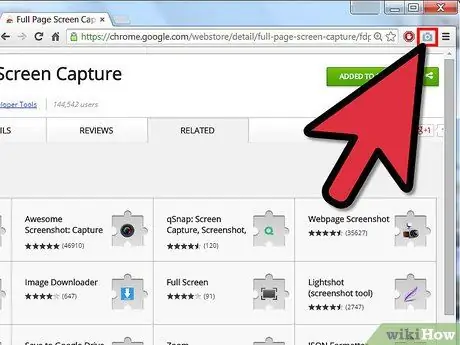
Krok 2. Przełącz się na żądaną stronę internetową i naciśnij ikonę aparatu, aby zrobić zrzut ekranu na pełnym ekranie, w tym podgląd internetowy do limitu przeglądarki
Niestety to rozszerzenie może być używane tylko na stronach internetowych. Jeśli chcesz zrobić migawkę innej części widoku ekranu/przeglądarki, pomocnym rozwiązaniem może być drugi krok.
Metoda 2 z 3: Korzystanie z Screenshot.net

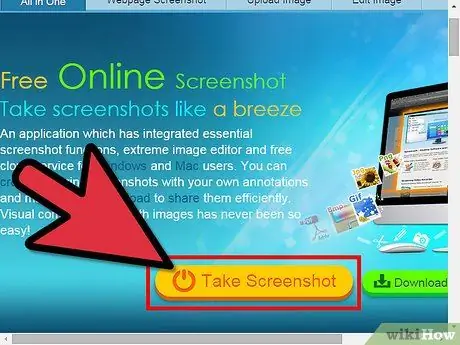
Krok 1. Odwiedź screenshot.net i naciśnij przycisk „Zrób zrzut ekranu” na fladze

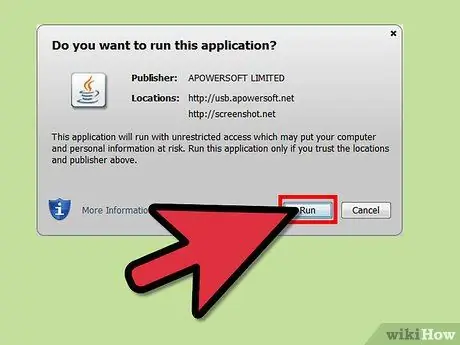
Krok 2. Pozwól Javie działać w Chrome
Następnie zostanie wykonana funkcja przechwytywania ekranu.

Krok 3. Kliknij, aby aktywować tryb szybkiego przechwytywania
Następnie możesz użyć kursora krzyżowego, aby wybrać obszar, w którym chcesz przechwycić fragment. Możesz także najechać kursorem na okno aplikacji i kliknąć okno, aby zrobić zrzut ekranu.

Krok 4. Udekoruj fragment za pomocą linii, strzałek, tekstu i nie tylko
Po potwierdzeniu istniejącej ilustracji/zrzutu ekranu można ją edytować i upiększać.

Krok 5. Kliknij ikonę dysku („dysk”) na pasku narzędzi, aby zapisać zrzut ekranu
Metoda 3 z 3: Korzystanie ze zrzutu ekranu strony internetowej

Krok 1. Poszukaj „Zrzutu ekranu strony internetowej” w Chrome Web Store i poprawnie zainstaluj rozszerzenie w przeglądarce
Następnie powinieneś zobaczyć ciemną ikonę aparatu w prawym górnym rogu okna przeglądarki.

Krok 2. Naciśnij przycisk aparatu, aby zrobić zrzut ekranu aktualnie wyświetlanej strony internetowej
Możesz także wybrać obszar/sekcję, w której chcesz zrobić migawkę.

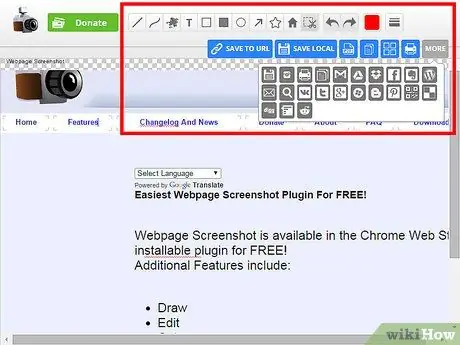
Krok 3. Edytuj obraz za pomocą opcji w oknie dialogowym, a następnie opublikuj migawkę w formacie PDF, JPG, BMP lub innym
Ponadto możesz również przesłać go bezpośrednio bez konta na Dysku Google.






